-
섭스턴스페인터 anchor point 사용하기섭스턴스페인터 2023. 4. 13. 18:13728x90반응형
앵커포인트 정말 머리속에 안들어가서
맨날 튜토리얼 틀어놓고 딴생각만하며 흘려보내길 1년...
드디어 머리속에 집어넣는데 성공했다
다시 스스스 사라져버리지않게 간단히 정리하는중
앵커포인트를 사용하면 좀더 디테일을 추가할수있고 텍스쳐에 리얼함을 더할수있다.
그리고 다들 사용하니깐.. 나만 모르면 섭섭할거같애~~~~~

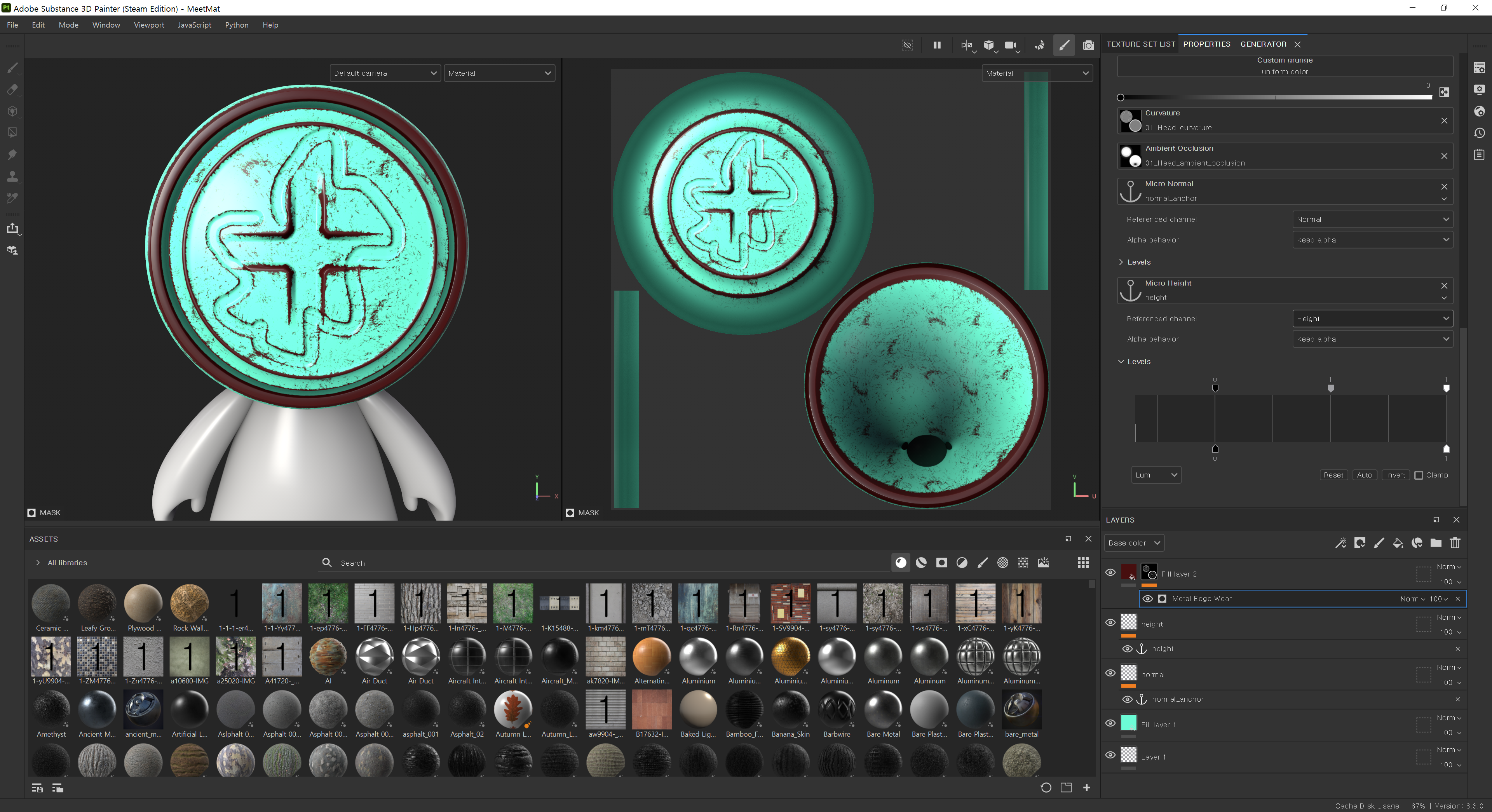
이렇게... 가운데에 있는 나사 무늬는 노말맵을 사용해 넣은것이고
그 주위를 동그랗게 판것은 height 맵을 사용해 넣은것.
근데 앵커포인트를 사용해서 curvature 정보를 활용해 가장자리주변에 metal edgewear가 적용되게 한것
딱히 스컬핑을 하거나 모델링을 사용해 지오메트리를 만들어주지않아도 metal edgewear갖 ㅓㄱ용되었다
내가 말하면서도 아리송 하지만 아무튼..
간단히말해서
앵커포인트를 사용하지 않았을때는 이렇게보인다

뭔가 보이긴 보이는데
metal edgewear가 적용되어있지 않아서 닳은 느낌의 속에 있는 적갈색 머티리얼이 이 안보임
그럼 어떻게 앵커포인트로 적용시키냐면
현재 fill layer > add black mask> add generator> metal edgewear 가 적용된 레이어가있음
그 아래부분에! layer 추가 ( paint layer임 fill layer 아님 )

그 레이어는 normal 만 사용하게해주고 normal uniform color 라고 되어있는 긴 버튼클릭후 노말맵 이미지 선택해주자

그리고 브러시 툴로 찍어(?) 주면 이렇게 나오긴하는데
metal edgewear 적용안되어있음 당연함ㅇㅇ 앵커포인트 만들지도 않았으니까

페인트레이어 우클릭> add anchor point

이름을 normal anchor로 넣어줌 나중에 알아보기 쉽게하기위해
그리고 다시 metal edgewear가 있는레이어에서 metal edgewear 선택

파라미터중에서 micro details를 true로 바꿔준다

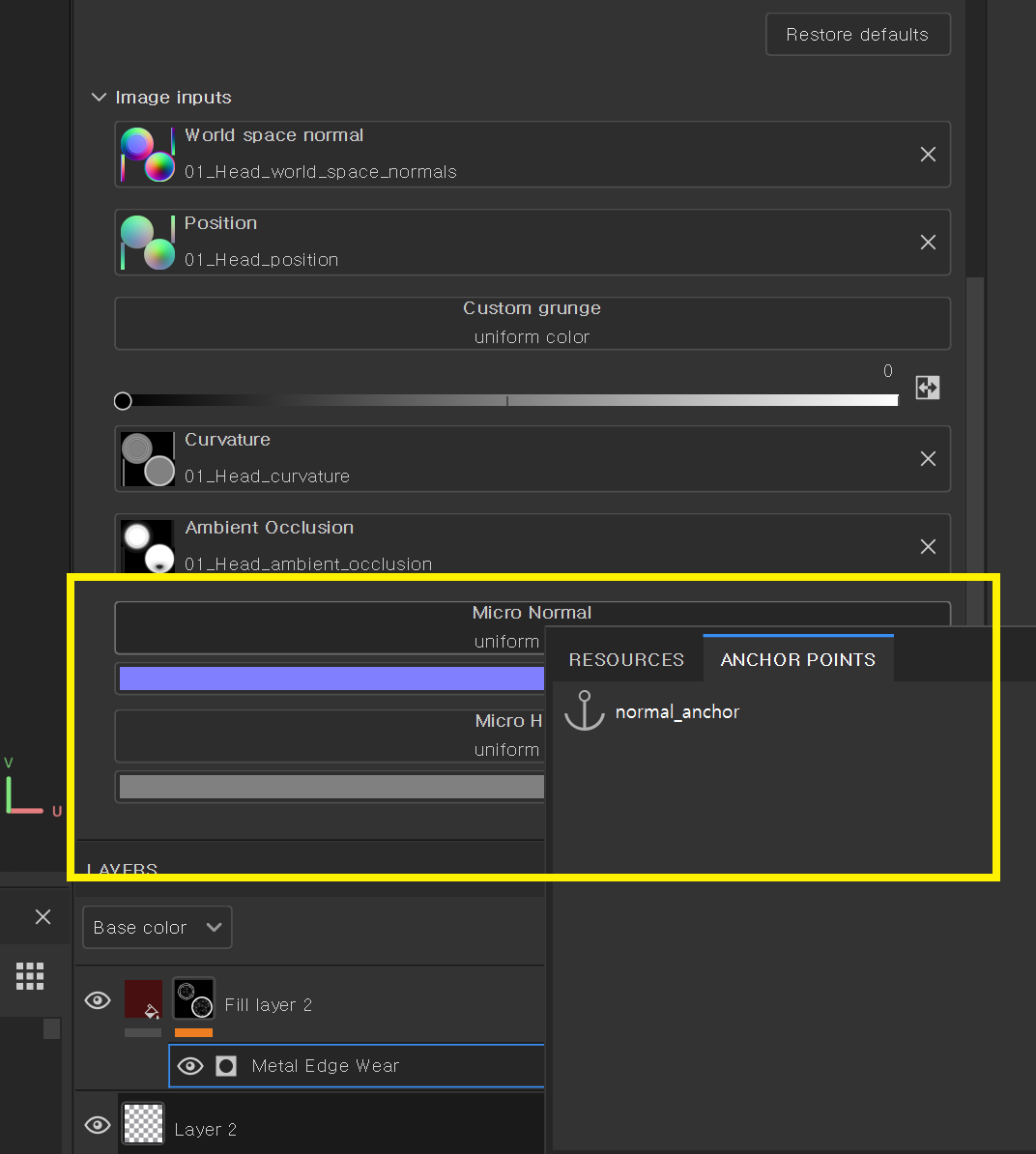
더 내려와서 micro normal 버튼클릭하고
anchor points 탭으로가면 방금 만들어준 앵커포인트가 있다 선택~!

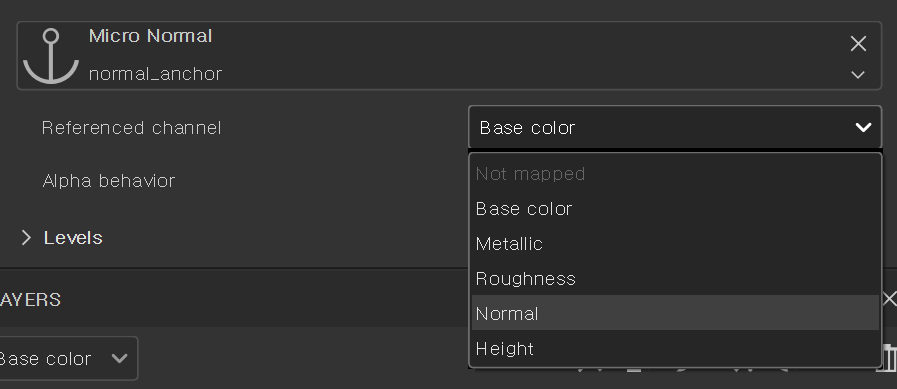
마이크로 노말 밑에 referenced channel 을 normal로 선택해주고
height의 경우 height로 선택해줌

나는 두개 만들었으니까 둘다 해줬음
페인트레이어 추가 > height 정보만 사용하게 선택하고 > anchor point 만듬

짠 height 정보값도 metal edgewear가 적용된모습
이렇게하면 지브러쉬 안배워도되겠는데???(아님)
728x90'섭스턴스페인터' 카테고리의 다른 글
다시 섭스턴스페인터 텍스쳐링 연습 (0) 2022.04.20 섭스턴스 페인터 결과물 (0) 2022.04.05 섭스턴스페인터 뽀개기 한다 (0) 2022.03.30 섭스턴스페인터 3d artist's coloring book (1) 2022.03.13 [SP] 스타일라이즈드 텍스쳐링 배우기 2일차 (2) 2022.02.14