-
[Blender 3d] 쿠션만들기 연습블렌더 3D 2021. 8. 5. 17:14728x90반응형

Extrude z(위로)

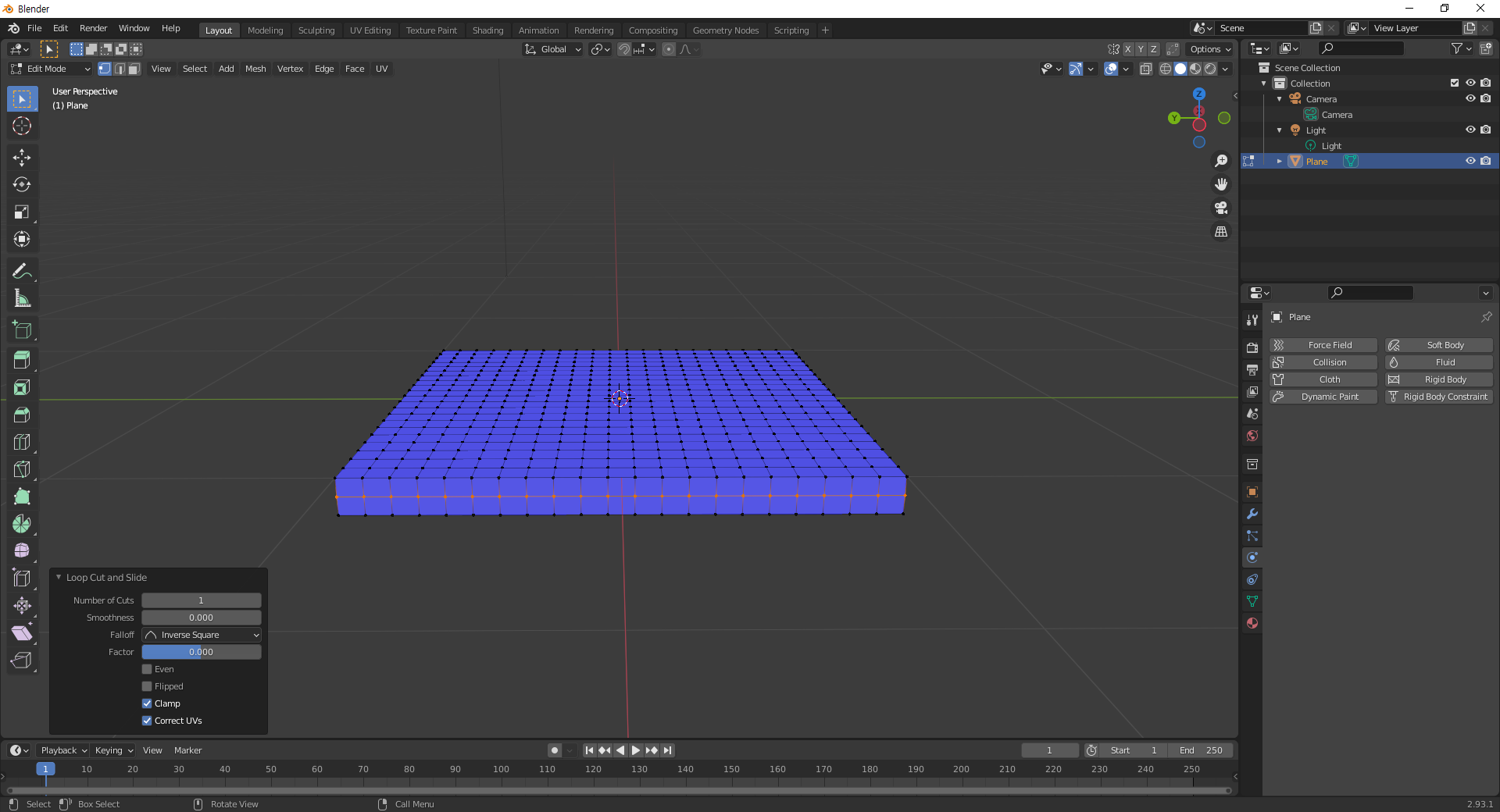
가운데에 루프컷 추가

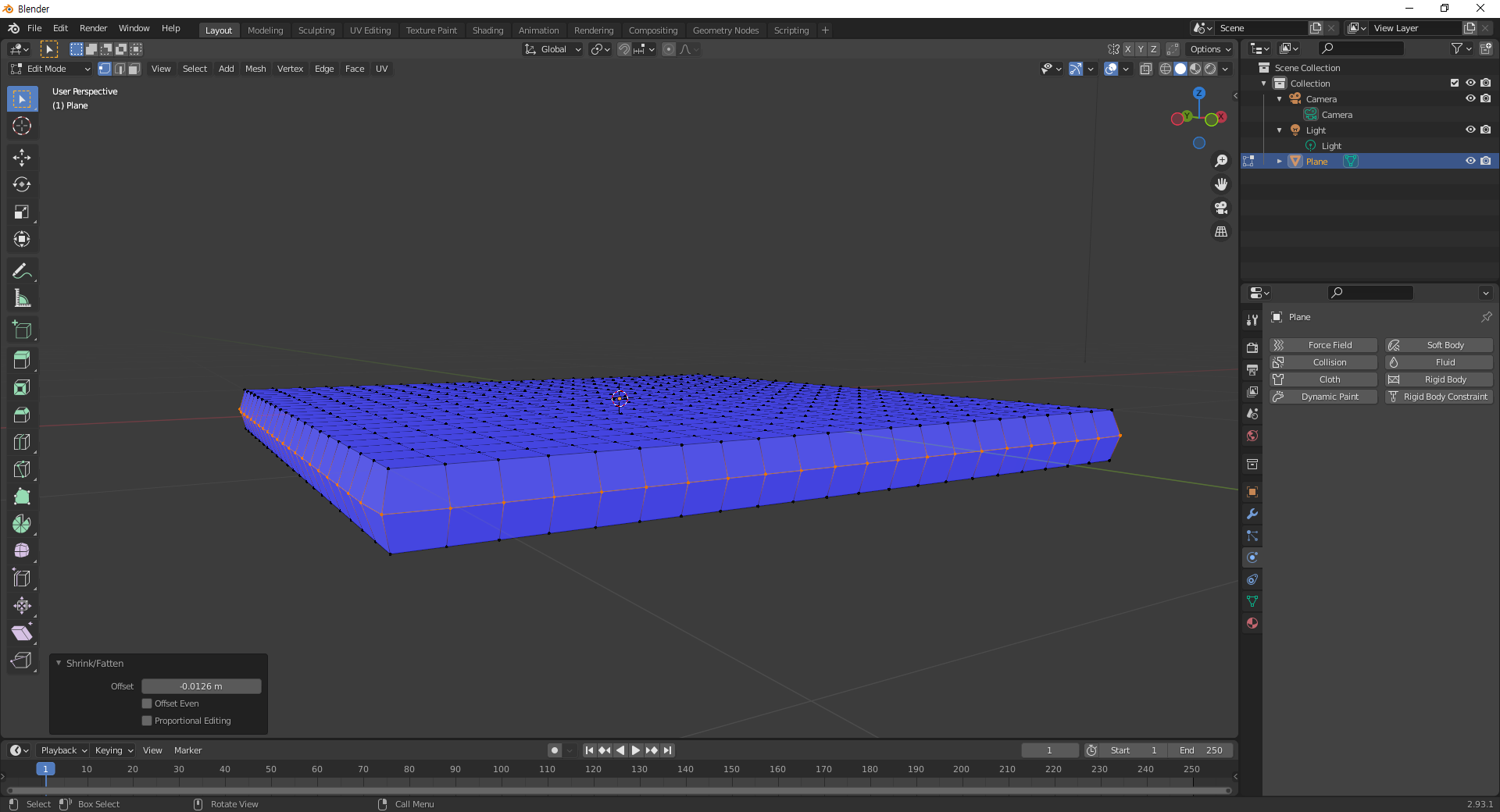
alt+s
Scale along the normals

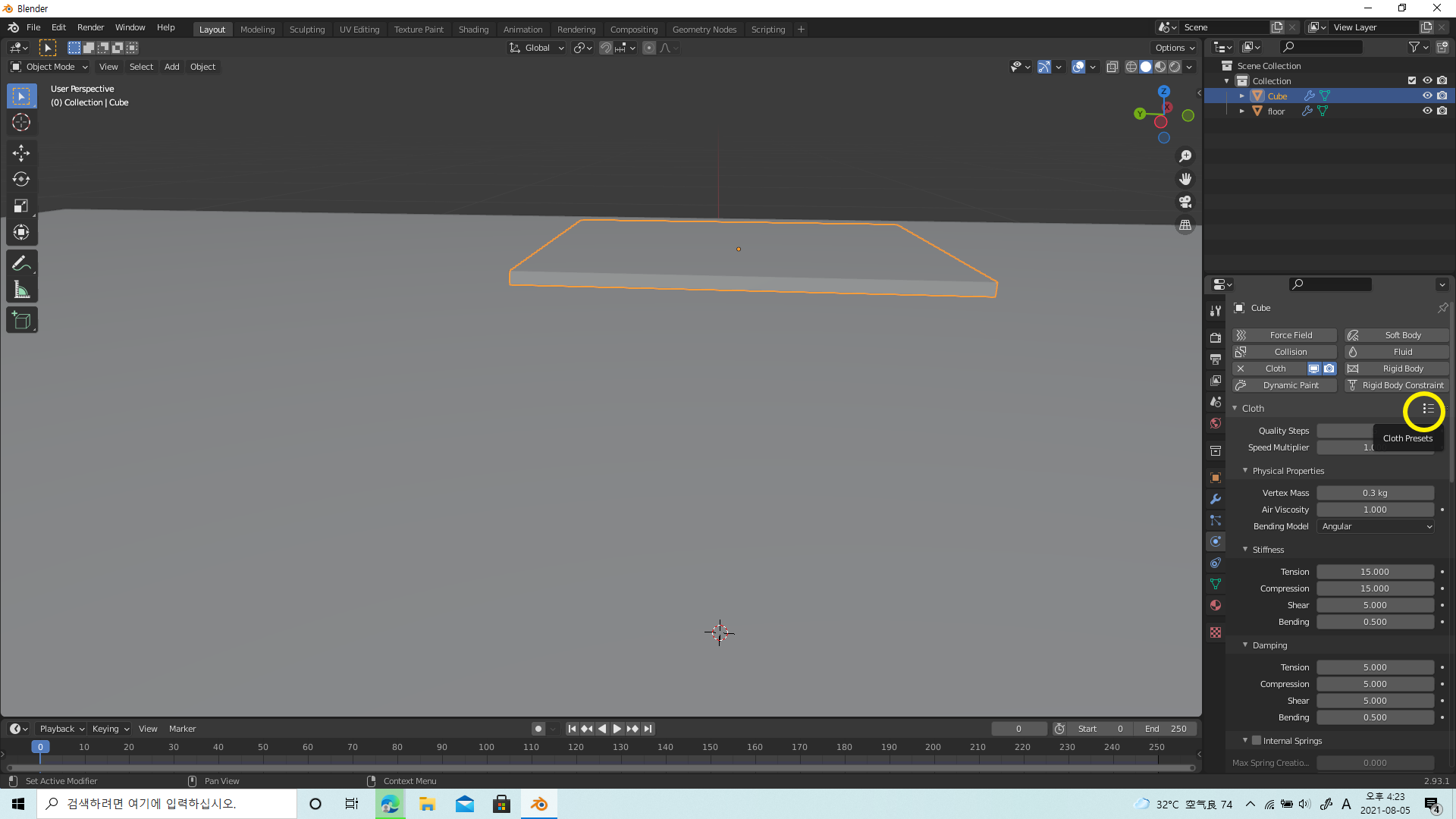
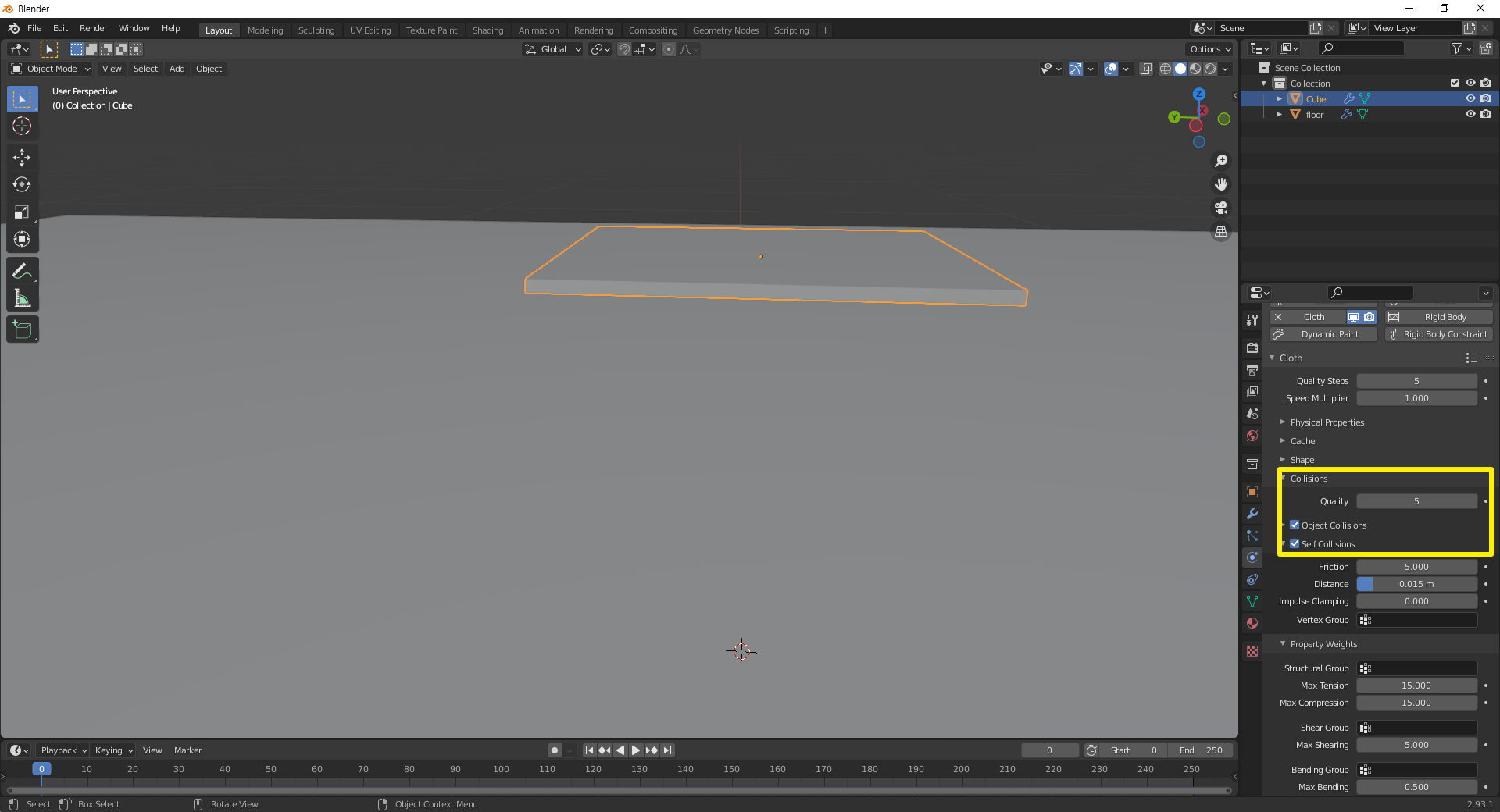
Physics properties
저기 눌러서 silk 선택

Cloths MOdifier 내의 Collisions
퀄리티 올려주고(생략 가능)

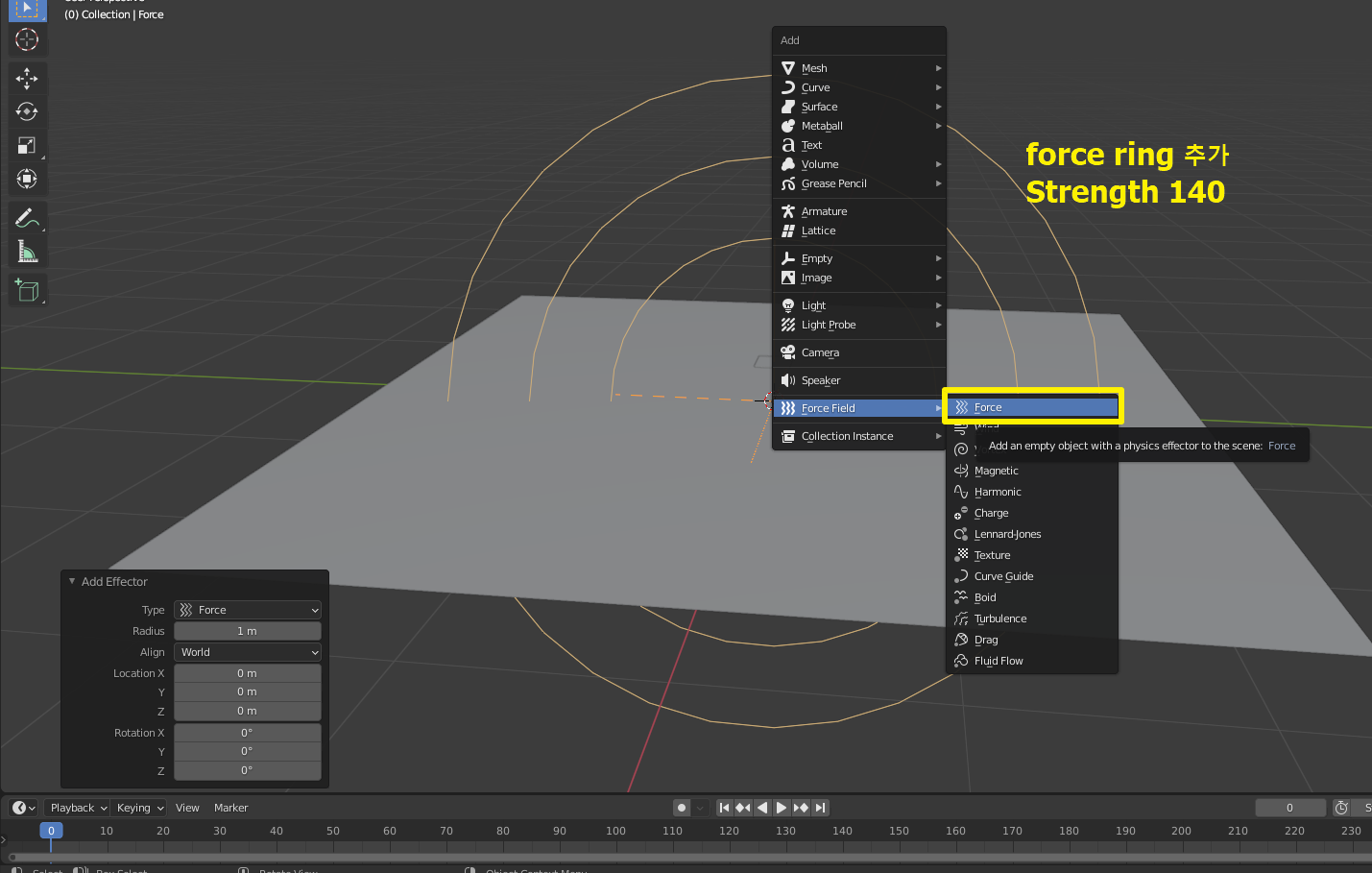
Force field에서 Force 추가해주면 Force ring 생김
저걸로 사방에서 압력을 넣어준다고함
이 경우 바닥이 없어도 됌 중력도 없어야 됌

이렇게 만들면 쿠션이 바닥에 떨어지지 않아
양쪽으로 빵빵하게 만들수 있음
하지만 쿠션을 어디 기대놓거나 눕혀놓는 모습을 연출할 경우 쿠션 바닥이나 모서리가 눌린 모습이 더 자연스럽기때문에 바닥과 중력을 활성화해서 떨어뜨려주는게 좋음
다른방법

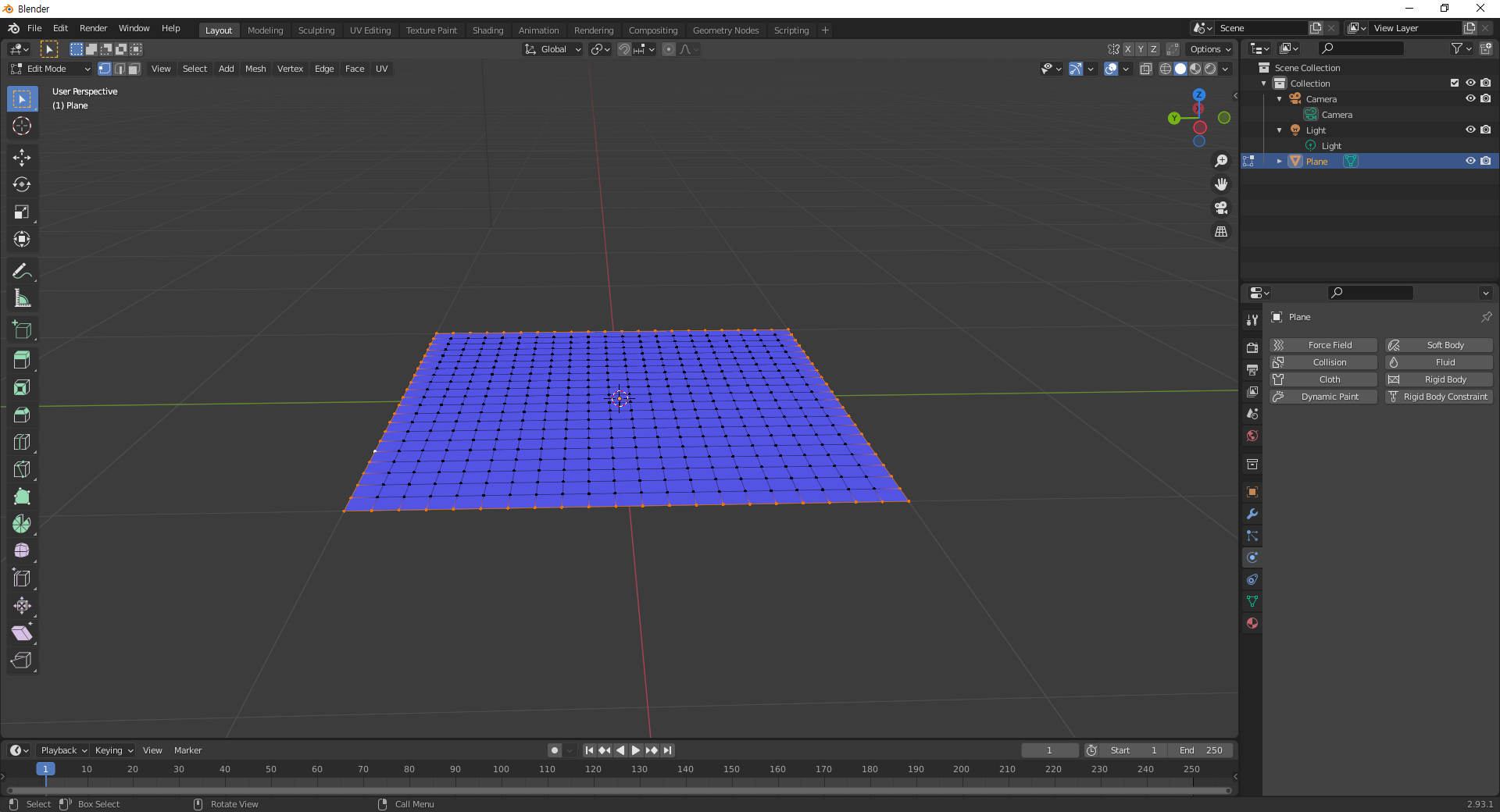
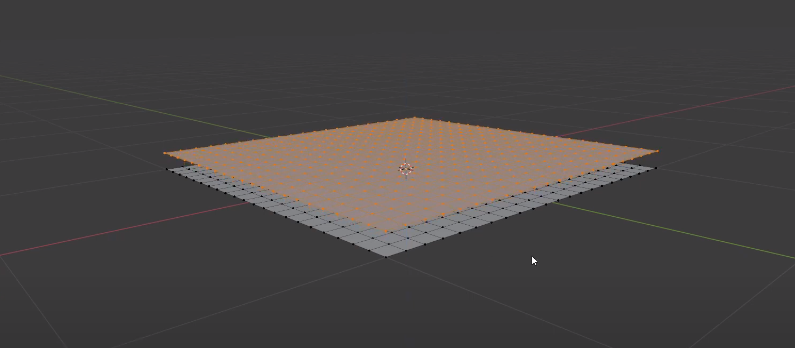
플레인 추가
subdivide 30번
플레인 전체선택 후 extrude 아주 조금 하거나 shift+d 복사한뒤 아주 조금 위에 올려놓음(z로만 이동)
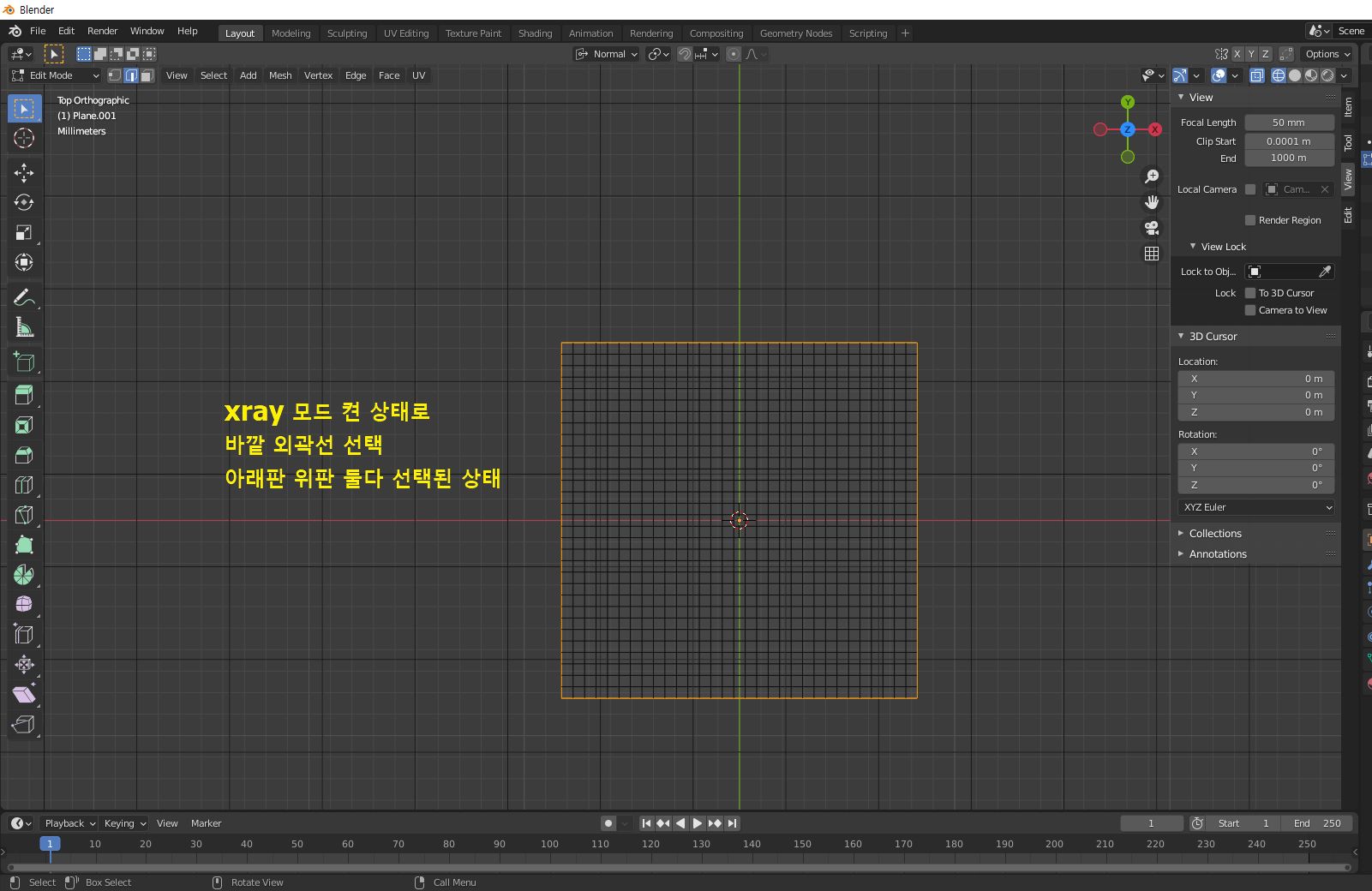
두 판 모두 외곽선만 선택
select-> select sharp edges 라는 굿기능을 사용하면 됨

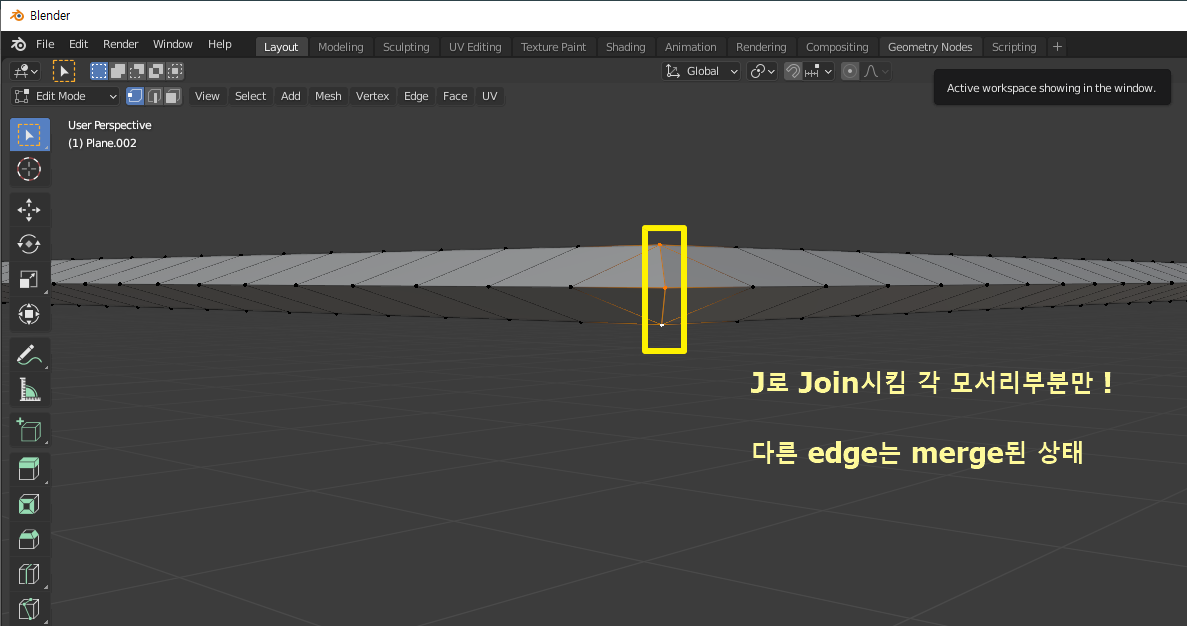
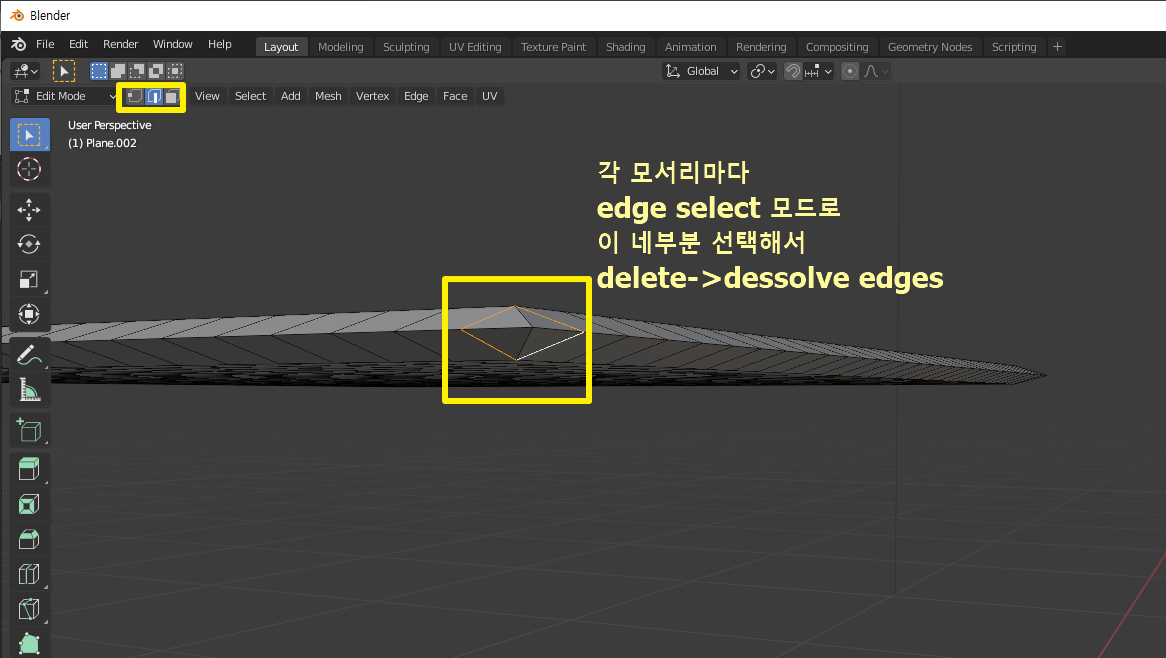
굿기능2
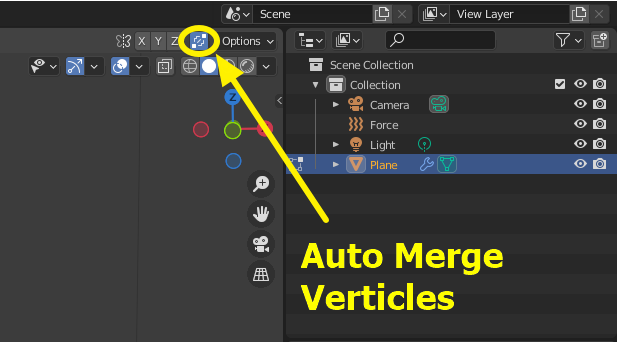
Auto Merge Verticles 을 활성화 해줌
가까운 곳의 Verticles을 합쳐주는 기능

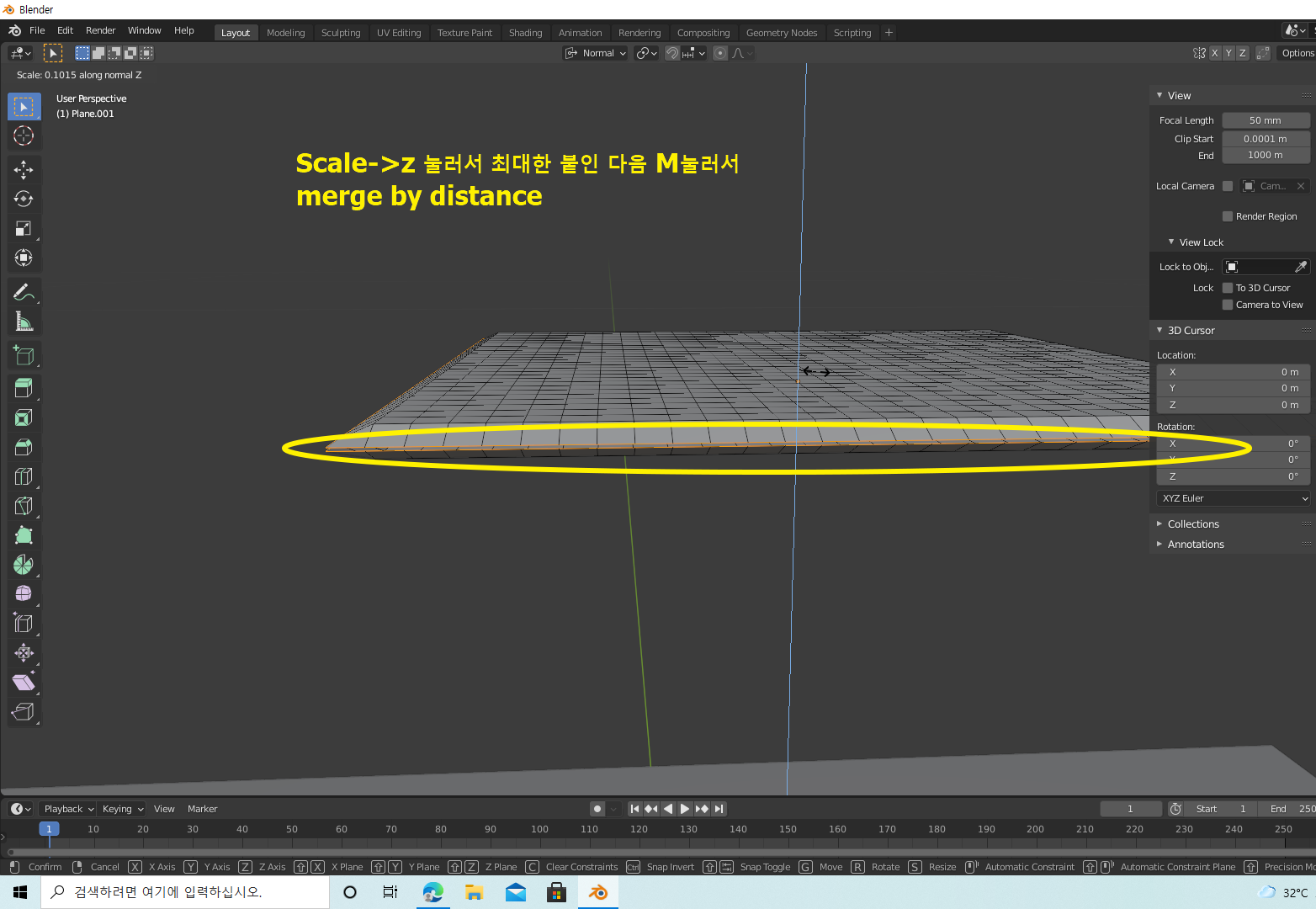
scale->z->0
해주면 와곽선들이 합쳐짐

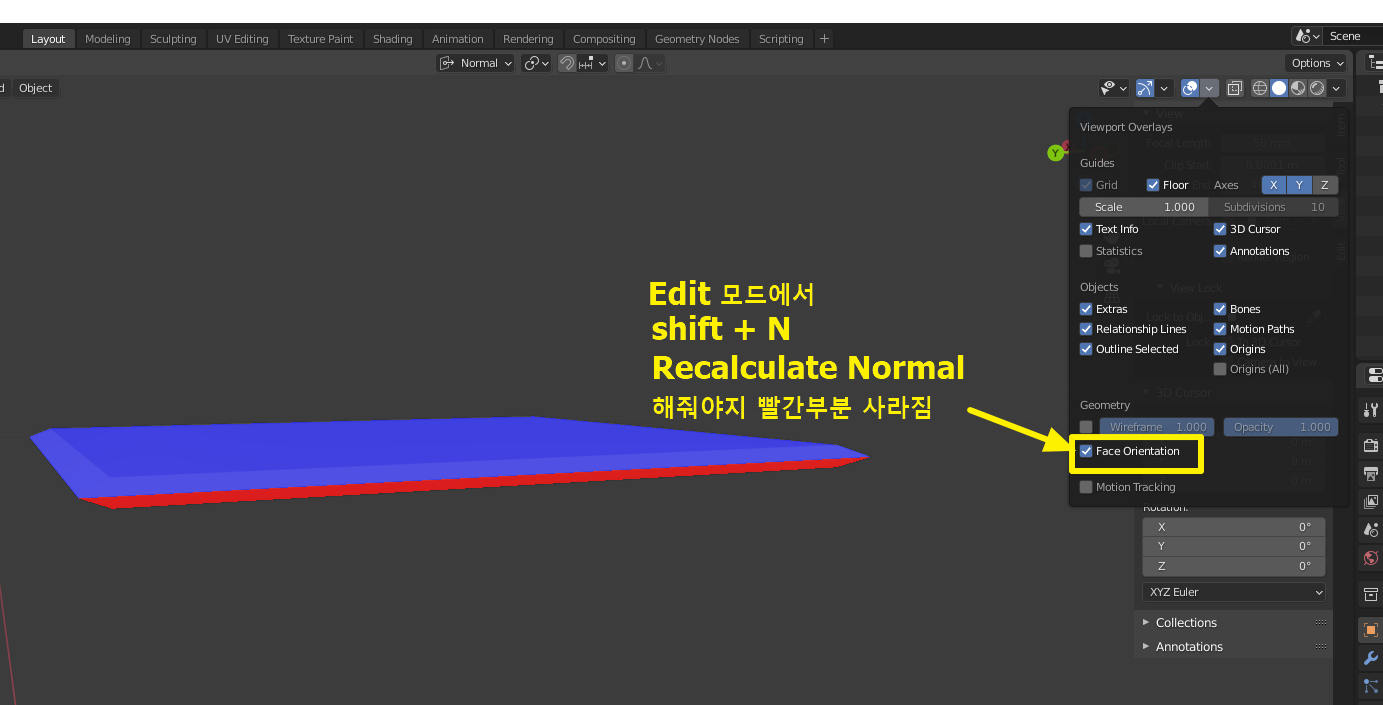
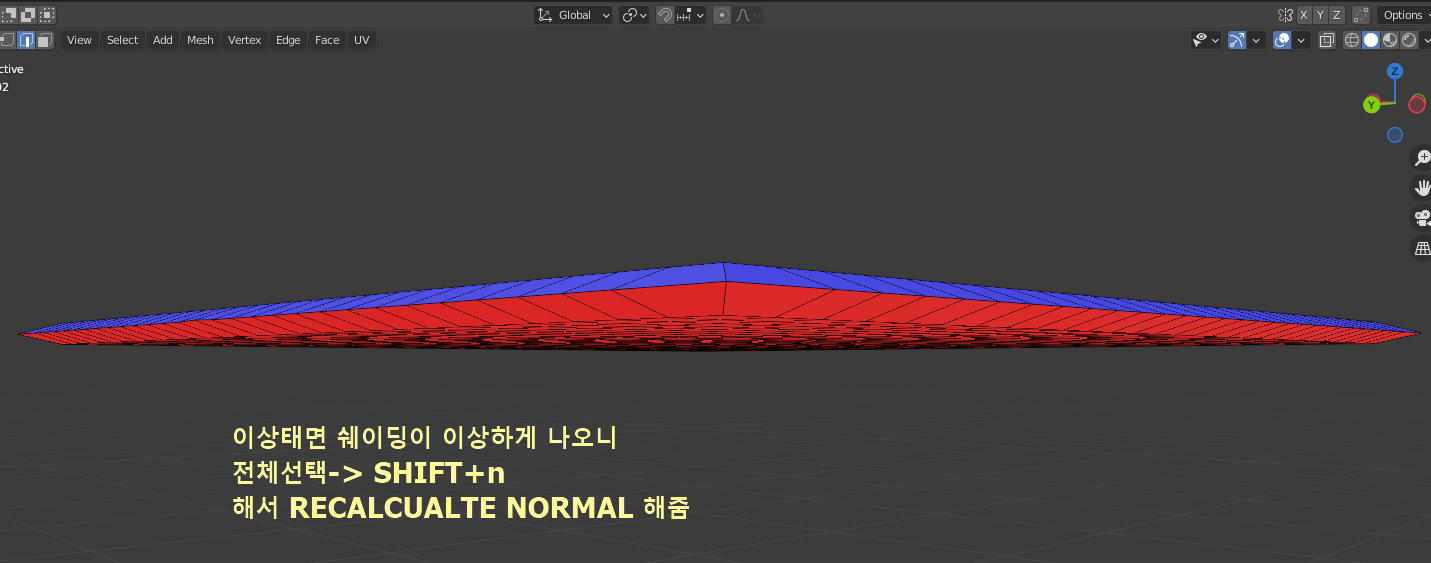
recalculate Normal 해줘야지 쉐이딩이든 뭐든 할때이상해지지 않는다고함. 저렇게 빨간부분(안 보이는 부분?)이 없게 Shift+N눌러 recalculate normal 해줌
그리고 쿠션에 cloth 시뮬레이션 끼얹고 pressure를 5정도로 주고 시뮬레이션을 돌리면~~
.
.
.
.

????????????
이때 실패한 이유 -> select sharp edges 할때 edge 각도를 30도 기본값으로 둬야하는데 괜히 아는척한다고 90으로 바꿨다가 대실패
30으로 바꾸고 아무것도 선택되지 않은 상태에서 select sharp edges 하면 됨
그리고 시뮬레이션 돌리면 바람 빠지고 껍질만 남은것처럼 보이는데 이때 당황하지않고~!

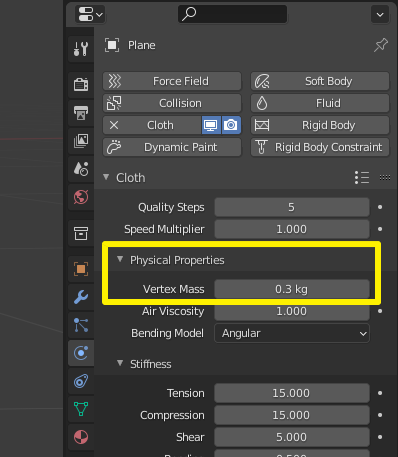
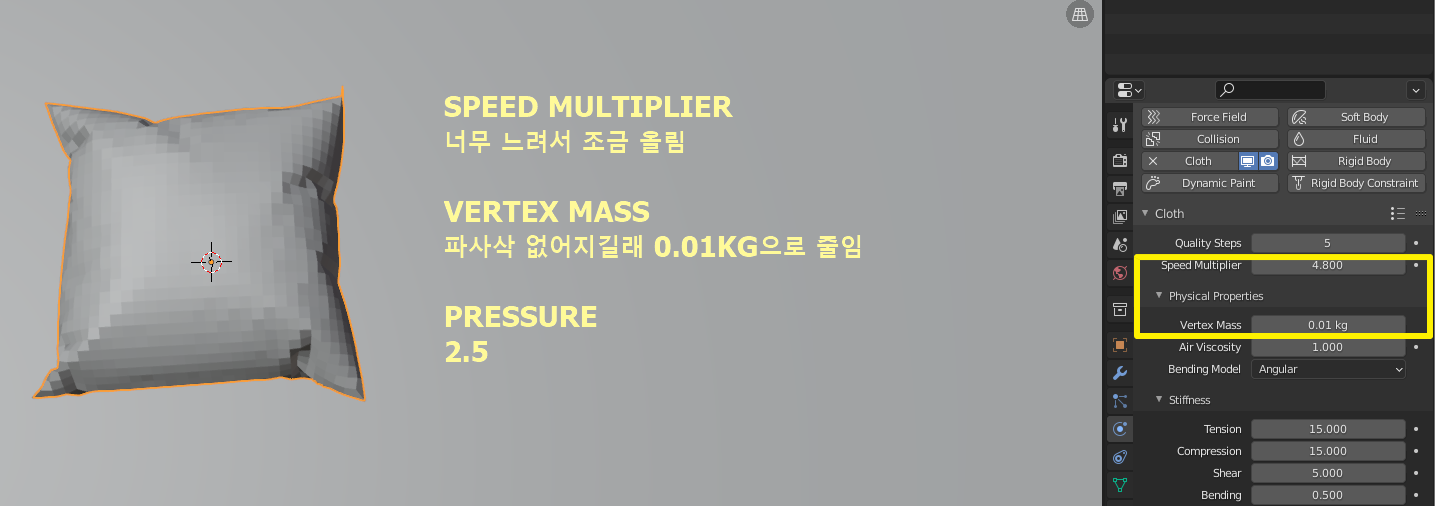
이걸 바꿔주면 된다
vertex mass-> 각 vertex가 받는 밀도? 를 줄여주라고함
그리고 기호에 따라 pressure 값 을 좀더 올려줘도 됨 (좀더 빵빵?)
근데 pressure가 너무 높으면 하늘로 날아가버리니 주의
이후 텍스쳐가 너무 네모네모해보이면
프레임 0으로 놓고 Subdivision surface modifier를 추가해준 뒤 cloth modifier 위에 올리고
다시 시뮬레이션하면 똥컴이 난리가남~~
아무튼 적당한 위치에서 apply
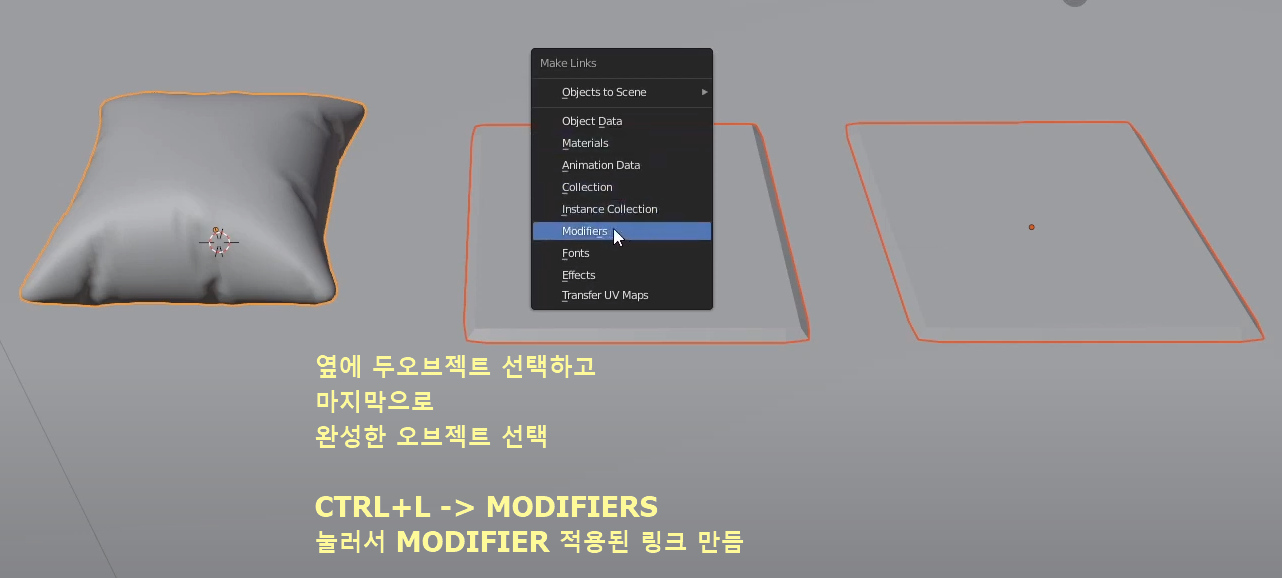
또다른 방법

ㅇ 



근데 이 값도 정확하지 않아서
나중에 다시 조절해줌
이 값은 무시해도 됨


uv 씌우기도 해볼것
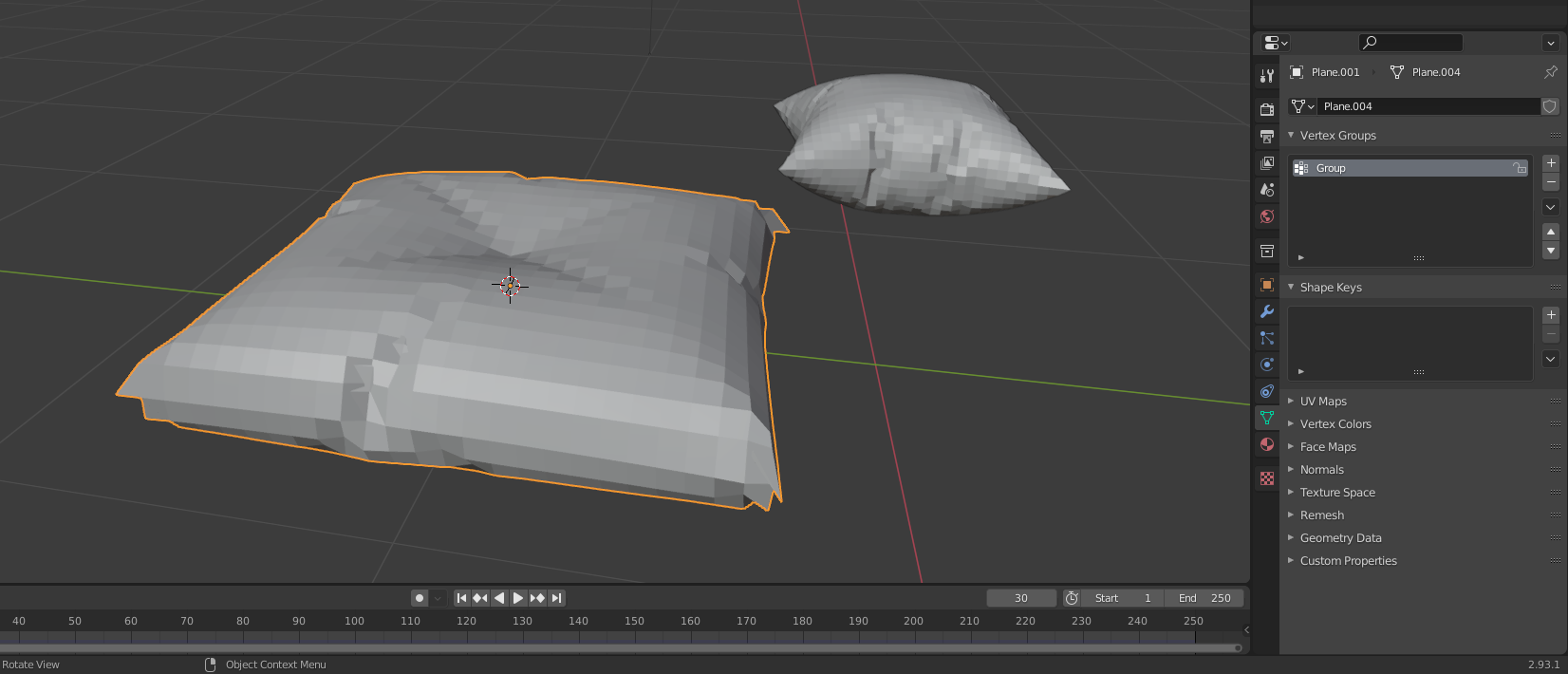
이번엔 단추 달린 쿠션

위와 같은 방법(두개 PLAIN 연결해서 MERGE하고 EDGE 지워준 상태)으로 만든 베이스 오브젝트에다가
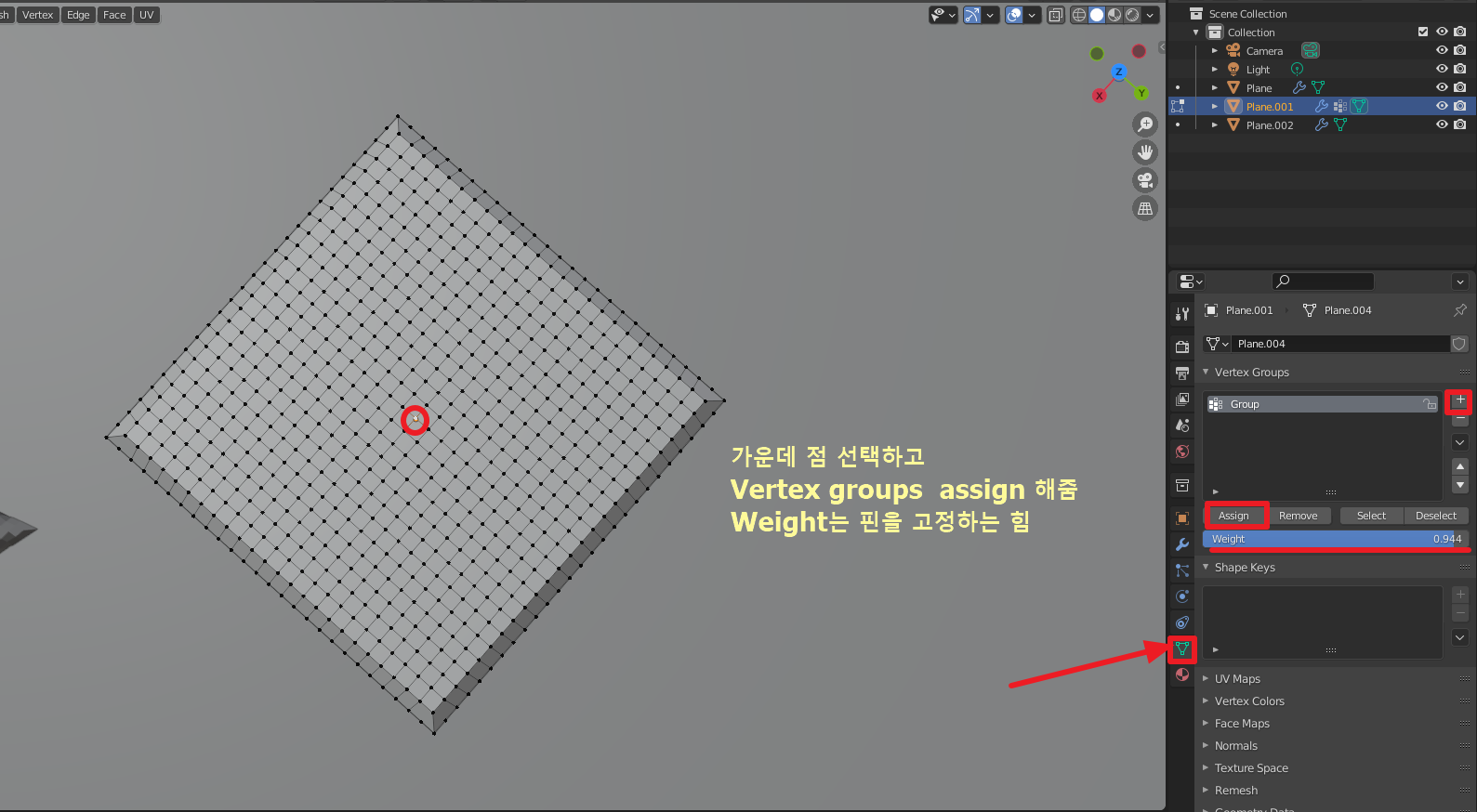
가운데 앞뒤 점 선택하고 Vertex groups assign

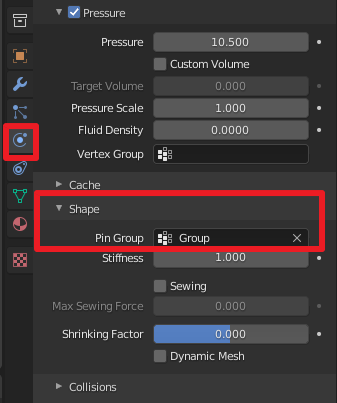
그리고 phisics 탭에서
Shape-> Pin Group 에서 위에 그룹 선택

성공 여기다 단추를 부텽주면 됨
728x90'블렌더 3D' 카테고리의 다른 글
[3d bLENDER] 미완성 몇 개.. (3) 2021.08.08 [Blender 3D] 블렌더로 2D 지브리 스튜디오 스타일 나무 만들기 튜토리얼 (1) 베이스 오브젝트와 particle 설정 (0) 2021.08.07 [Blender 3d] 조명 설정 + 3d 커서 (Shift+C 3d커서 월드 중심으로 옮김) (0) 2021.07.31 [BLENDER 3D] 사과 튜토리얼 Rigid body simulation 문제 (0) 2021.07.31 [Blender 3D] 샘물 튜토리얼 - 돌 조각하고 물 깔기 (0) 2021.07.29