-
[Three.JS] 그룹 안에 오브젝트 추가해서 씬에 넣기Three.JS 2023. 12. 27. 14:03728x90반응형const group = new THREE.Group()scene.add(group)
const cube1 = new THREE.Mesh(new THREE.BoxGeometry(1,1,1),new THREE.MeshBasicMaterial({color:0xff0000}))group.add(cube1)const group으로 그룹생성
scene.add(group) scene.add로 그룹을 씬에 추가
const cube1=new THREE.Mesh(
new Three.BoxGeometry(1,1,1),
new Three.MeshBasicMaterial({ color : 0xff0000 })
)
group.add(cube1)

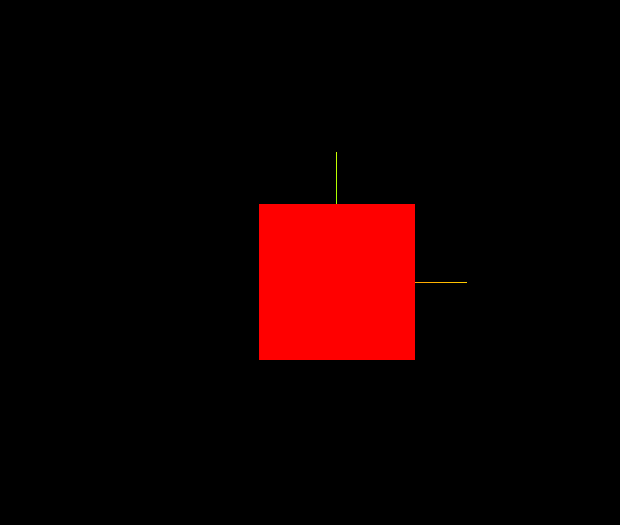
결과
이제 큐브2를 추가해봄
const cube2 = new THREE.Mesh(new THREE.BoxGeometry(1,1,1),new THREE.MeshBasicMaterial({color:0x00ff00}))cube2.position.x = -2group.add(cube2)아까 코드를 그대로 복사해서 cube1을 cube2로 바꿔줌.
컬러도 0x00ff00으로 해줌 (초록색)?
cube2.positon.x= -2 코드를 추가해줘서 위치를 x방향으로 -2만큼 옮겨줌

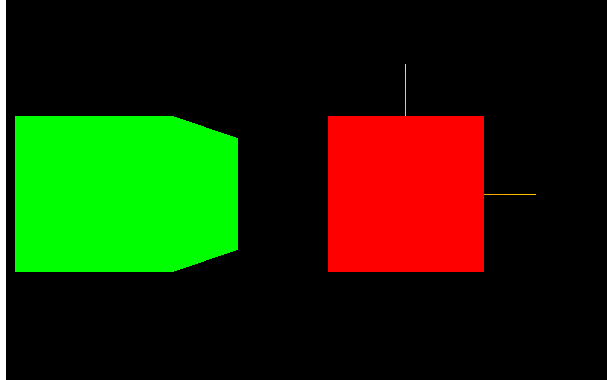
결과 이제 큐브3을 넣어보자
const cube3 = new THREE.Mesh(new THREE.BoxGeometry(1,1,1),new THREE.MeshBasicMaterial({ color : 0x0000ff}))
cube3.position.x=2group.add(cube3)cube3.position.x=2
해주고 이동을 x좌표로 2만큼 옮겨주고
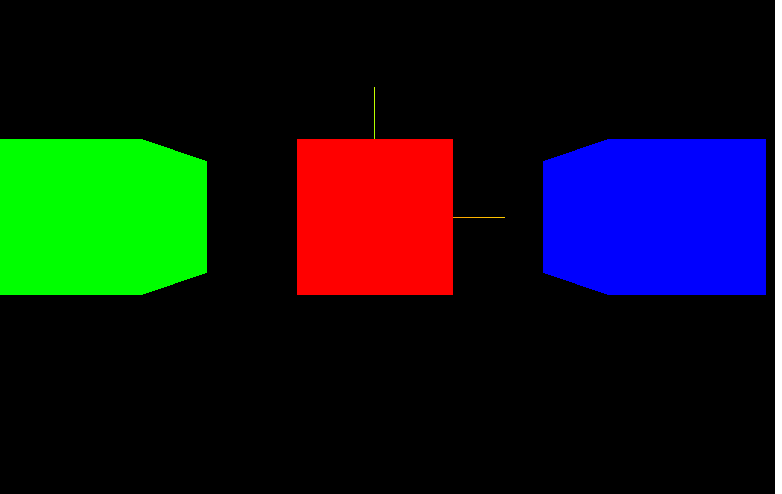
색상은 MEshBasicMaterial({color:0x0000ff}) 파란색넣어주고 저장해보면

짠 이제 이 큐브 3개가 들어있는 그룹을 통 째로 y축으로 이동시켜볼까
// Scene
const scene = new THREE.Scene()/*** Objects*/const group = new THREE.Group()group.position.y=1scene.add(group)group을 선언해준 곳
const group = new THREE.Group() 바로 아래에
group.position.y= 1 로 y축 1 만큼 옮겨주자

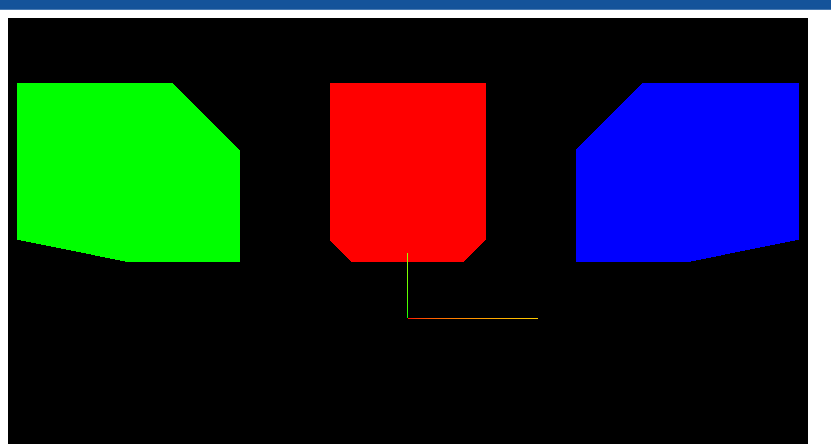
오오..
728x90'Three.JS' 카테고리의 다른 글
[Three.JS] MeshLambertMaterial (0) 2023.12.31 [Three.JS] MeshMatcapMaterial (0) 2023.12.31 [Three.JS] MipMapping 때문에 발생하는 텍스쳐 blur 현상 (0) 2023.12.29 [Three.JS] Axes helper (0) 2023.12.27 [Three.JS] 이거까지 해야하다니?? (1) 2023.12.27