-
[THree.JS] MeshToonMaterialThree.JS 2023. 12. 31. 01:40728x90반응형
내가 젤 궁금했던!
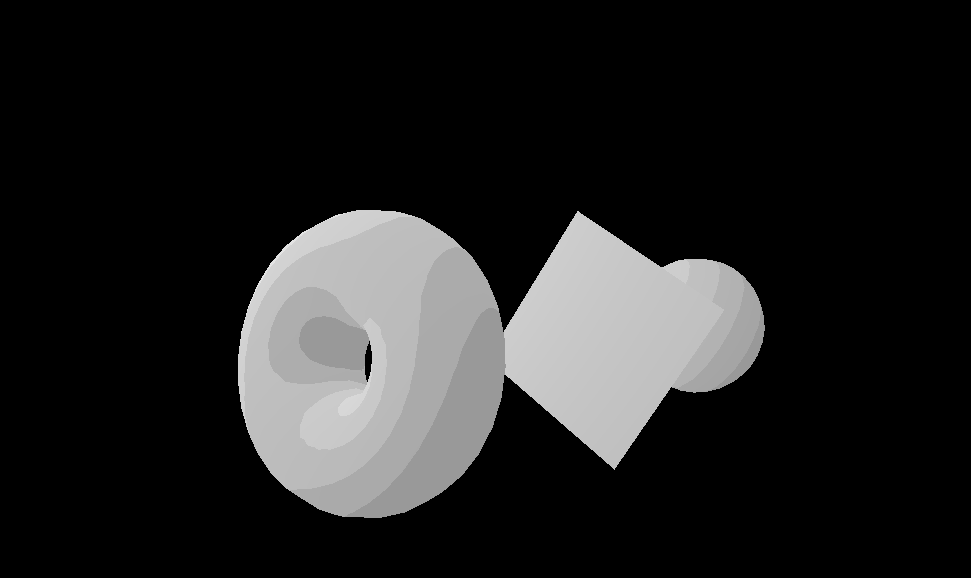
셀쉐이딩 머티리얼
//MeshToonMaterialconst material = new THREE.MeshToonMaterial()gradientTexture.minFilter = THREE.NearestFiltergradientTexture.magFilter = THREE.NearestFiltergradientTexture.generateMipmaps = false툰쉐이딩 머티리얼 그라디언트 텍스쳐를 사용해서
const gradientTexture = textureLoader.load('./textures/gradients/3.jpg')
불러와 사용할수있는데
//MeshToonMaterialconst material = new THREE.MeshToonMaterial()gradientTexture.minFilter = THREE.NearestFiltergradientTexture.magFilter = THREE.NearestFiltergradientTexture.generateMipmaps = false왜 min filter와 mag filter가 보이냐면,..
여기서 사용한 그라디언트텍스쳐는 매우 작은 사이즈임 3x1 사이즈
꼴랑 픽셀 세 개인것임
근데 그 텍스쳐를 저 메시에 적용한다면
매우 매우 늘어나게됨
늘어난 텍스쳐는 blurrr 하게 보이게된다
그래서 그대로 그냥 적용하면 셀 쉐이딩이 의미가없음 이미 부드럽게 처리되어버렸기때문에
저렇게 각 살은 셀 쉐이딩느낌이 안남..
그래서 저번에 공부했떤 minfilter = THREE.NearestFIlter 를 사용하는것임
NearestFilter란 밉맵핑에서 가장 가까운? 필터를 사용하는것
그러니 늘어나지 않게..
뭔가 암튼 그렇다
그리고 그렇게한다면 밉맵핑을 사용할 필요가없음 (?)
그래서 generateMipmaps 옵션을 False로 해주는것임
아~~~~~~~ 40%정도 이해감
*참고
그라디언트텍스쳐 없이 사용하면 기본으로 2단 쉐이딩을볼수있따
매우 심플.. 빛과 그림자..
728x90'Three.JS' 카테고리의 다른 글
[Three.JS] Transmission ? (1) 2023.12.31 [THREE.JS} Clearcoat? (1) 2023.12.31 [Three.JS] MeshLambertMaterial (0) 2023.12.31 [Three.JS] MeshMatcapMaterial (0) 2023.12.31 [Three.JS] MipMapping 때문에 발생하는 텍스쳐 blur 현상 (0) 2023.12.29